CSS Triangle, Teknik Pembuatan Dimensi Segitiga dengan Border
Sebelum mempelajari bagian ini, Saya sarankan Anda untuk mempelajari CSS Border terlebih dahulu karena di sini Saya hanya akan berbicara tentang border. Efek segitiga bisa dibuat dengan cara mengambil prinsip sederhana seperti ini:
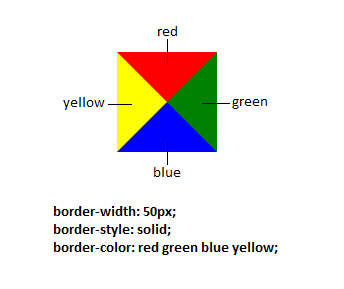
border-width: 30px;
border-style: solid;
border-color: red green blue yellow;
border-style: solid;
border-color: red green blue yellow;
Jika kita ubah ukuran lebar dan tinggi elemen menjadi 0, maka inilah yang akan Anda dapatkan:

Cukup warnai salah satu sisi/dua sisi border saja maka Anda akan mendapatkan efek segitiga yang Saya maksud:
div {
width:0;
height:0;
border-width:50px;
border-style:solid;
border-color:transparent transparent black transparent;
}div {
width:0;
height:0;
border-width:50px;
border-style:solid;
border-color:black black transparent transparent;
}Setelah ini Saya yakin akan muncul sebuah pertanyaan, “Lalu untuk apa semua ini?”
Oke, coba lihat beberapa contoh di bawah ini:
2 Komentar
Unknown
wah mantep gan CSS nya ...
budkalon
Akhirnya, baru ngerti sekarang...