Perkenalan JQuery

BAB1: Pengertian JQuery
JQuery adalah sebuah paket fungsi JavaScript. Jadi, JQuery bukanlah bahasa baru dalam dunia web development melainkan hanya sebuah metode baru penulisan JavaScript. Setiap fungsi JQuery membutuhkan sebuah framework JQuery agar semua deklarasi fungsi bisa berjalan:
<script src='.../jquery.js' type='text/javascript'></script>
<script type='text/javascript'>
$(document).ready(function() {
// Fungsi dimulai...
});
</script>Dalam satu paket JQuery terdapat fitur-fitur ini:
- Penyeleksian elemen HTML
- Manipulasi elemen HTML
- Manipulasi CSS
- Fungsi Event HTML
- Efek dan animasi JavaScript
- Traversal HTML DOM dan modifikasi
- AJAX
- Utilitas
Cukup Satu JQuery Saja
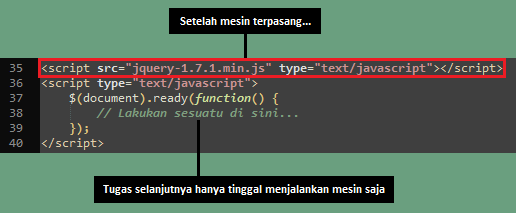
Kesalahan yang umum terjadi pada para pengguna JQuery pemula adalah memasang lebih dari satu JQuery dalam satu dokumen. JQuery adalah sebuah paket. Jadi, sekali saja Anda telah memasang JQuery, maka sisanya tinggal menuliskan deklarasi-deklarasinya saja. Versi-versi JQuery seperti 1.3.2, 1.4.2, 1.6.2 dan yang terbaru 1.7.0 itu semua hanyalah perbaikan dari versi-versi sebelumnya. Ada dua alasan utama yang umum digunakan untuk mengembangkan JQuery:
Pertama, karena bug pada peramban (semacam kegagalan/tidak berjalannya sebuah fungsi JQuery pada peramban-peramban tertentu), sehingga JQuery harus menjalani perbaikan. Jika Anda pernah menemukan ketidaknormalan seperti: "Harusnya efek/fungsi ini bekerja pada peramban ini, tapi efek/fungsi ini tidak bekerja pada peramban itu" dalam pekerjaan Anda dan Anda merasa bahwa semuanya sudah benar, Anda bisa melaporkan bug tersebut ke http://bugs.jquery.com/newticket?redirectedfrom=.
Ke dua, untuk membuat/menambahkan fungsi baru. Misalnya, efek .fadeToggle() yang hanya ada pada versi JQuery di atas 1.4.3 (Lebih tepatnya dimulai pada versi 1.4.4 » baca di sini). Juga pada fungsi .on(), .off() dan yang lainnya yang telah ditambahkan pada versi 1.7 (selengkapnya di sini).

BAB 2: Gambaran Mudah JQuery
Menurut Saya, JQuery bisa digambarkan sebagai sebuah mesin mobil yang belum bisa berjalan karena sang sopir belum menyalakan mesinnya. Sedangkan deklarasi-deklarasi yang ada di luar JQuery bisa Saya gambarkan sebagai kemudi, persneling, rem, dan hal-hal lain yang ada di ruang kemudi. Mobil tersebut (JQuery) hanya bisa berjalan jika Anda (sang sopir) menjalankan mesin mobil tersebut (mendeklarasikan fungsinya):

6 Komentar
Putra
kalau konsepnya csskan
target{--isi css--}kalau jquery
$(document).ready(function() {--isi jquer--
});
apakah begitu mas??
Unknown
Kalau misalnya saya punya 2 js, gmn caranya nggabunginnya? misal 1.js & 2.js isi js ada 1 & 2.
kalau saya salah di thread ini bertanyanya mohon maaf.
Trims
Taufik Nurrohman
Pakai satu saja. Saya pakai ini:
Unknown
Kalo penempatan jquery yang benar itu dimana ya? biar kena semua elemen template yang mengandung jquery. karena dalam kakus saya, ehh.. kasus saya, jika saya tempatkan di head maka elemen jquery yang berada di body terkadang tidak kena efeknya.... jadi saya letakkan 2 jquery yaitu di head dan elemen body namun sumbernya sama. :D mohon bimbingannya dalam peletakkan Jquery :D
contoh saya memakai kotak pencarian yang berada di header buatan bang taufik, dan saya juga menggunakan tombol slide komentar buatan abang. Pada peletakan kode kotak pencarian tersembunyi itu kan terletak di head dan slide komentar itu kan di body. Saya coba letakkan di head jquerynya malah si bodynya yg gak kena, giliran di body malah si headnya gak kena. mohon bimbingannya :D
Taufik Nurrohman
Core JQuery umumnya diletakkan di area
<head>, setelah kode CSS. Atau di bagian terdekat dengan tag penutup</body>. Yang penting deklarasi diletakkan setelah library.Kalau bingung, lihat saja kode sumber blog ini atau kode sumber situs-situs lain dan halaman demo yang lain untuk memahami di sebelah mana kode-kode seharusnya diletakkan.
Anonim
mas saya udah buat kode disini bisa http://jsfiddle.net/SK6jF/
tapi pas saya mau coba ke blog gak bisa kenapa ya?