jQuery UI Resizable
Tabel Konten
- Dasar Penggunaan
- Konfigurasi jQuery UI Resizable
- Contoh Penerapan

.resizable() akan membuat elemen menjadi mudah diubah ukurannya. Saat sebuah elemen dikenai fungsi .resizable(), maka sebuah tanda berbentuk simbol ui-icon-gripsmall-diagonal-se akan disematkan di pojok kanan bawah. Selain itu, kursor pointer juga akan berubah.
Dasar Penggunaan
Buat sebuah elemen dengan lebar dan tinggi tertentu. Elemen dapat diseleksi seperti biasanya mengikuti sintaks jQuery:
Kerangka
<div id='area'>
...
<div>CSS
#area {
background-color:#E86C0A;
width:170px;
height:140px;
}jQuery UI
$('#area').resizable();Konfigurasi jQuery UI Resizable
| Opsi | Nilai | Deskripsi |
|---|---|---|
| minWidth | 0, 1, 2, 3, ... (numerik) | Membatasi perubahan lebar terkecil elemen. (default: 10) |
| minHeight | 0, 1, 2, 3, ... (numerik) | Membatasi perubahan tinggi terkecil elemen. (default: 10) |
| maxWidth | 0, 1, 2, 3, ... (numerik) | Membatasi perubahan lebar terbesar elemen. (default: null) |
| maxHeight | 0, 1, 2, 3, ... (numerik) | Membatasi perubahan tinggi terbesar elemen. (default: null) |
| aspectRatio | 2/3, 4/2 ... (perbandingan lebar dan tinggi) | Menjaga agar rasio/perbandingan lebar dan tinggi elemen tetap ideal. (default: false) |
| grid | 0, 1, 2, 3, ... (numerik) | Menentukan jarak langkah perubahan ukuran elemen (default: false) |
| containment | "#kontainer" ... (selektor) | Membatasi pembesaran ukuran elemen dengan batasan berupa elemen induk (default: false) |
| helper | "garis-bantu" (kelas) | Menyisipkan pembantu/indikator perubahan ukuran saat elemen sedang diubah ukurannya. Wujud helper tidak mutlak, tergantung dari kode CSS yang Anda buat pada kelas helpernya. (default: false) |
| ghost | true | Tugasnya sama dengan helper. Hanya saja, ghost berwujud duplikat elemen transparan yang akan menjadi indikator perubahan ukuran elemen. (default: false) |
| false | ||
| animate | true | Berfungsi untuk menganimasikan perubahan ukuran elemen. (default: false) |
| false | ||
| animateDuration | "slow", "normal", "fast" | Mengatur kecepatan animasi. (default: "slow") |
| 1000, 2000, ... (milidetik) | ||
| animateEasing | "swing", "easeInBack", ... (nama easing) | Menentukan easing khusus pada animasi perubahan ukuran elemen. (default: "swing") Pelajari tentang easing jQuery di sini |
| alsoResize | "#saya-juga" ... (selektor) | Opsi ini akan membuat elemen lain ikut berubah jika elemen target diubah ukurannya. (default: false) Dalam hal ini, elemen pengikut yang dimaksud adalah #saya-juga. |
| delay | 100, 200 ... (milidetik) | Menentukan waktu penundaan perubahan elemen. Saat opsi ini diterapkan, maka elemen akan berubah ukuran saat waktu delay telah habis. |
| distance | 20, 30 ... (piksel) | Menentukan penundaan perubahan elemen berdasarkan jarak. Saat opsi ini diterapkan, maka elemen akan berubah ukuran setelah handle elemen digeser pada jarak tertentu. |
Contoh Penerapan
minWidth:120, minHeight:110, maxWidth:500, maxHeight:350
Dengan menentukan opsi tinggi/lebar minimal dan tinggi/lebar maksimal, Anda bisa membatasi perubahan ukuran terkecil dan ukuran terbesar elemen sesuai kehendak:
$('#area').resizable({
minWidth:120,
minHeight:110,
maxWidth:500,
maxHeight:350
});aspectRatio:3/2
Menentukan aspectRatio akan menjaga perbandingan lebar dan tinggi elemen agar tetap konsisten/ideal. Biasanya ini diperlukan untuk objek berupa gambar:
$('img').resizable({aspectRatio:3/2});grid:50
Menentukan grid sebesar 50 akan mengubah langkah perubahan ukuran pada kelipatan 50 piksel. Tidak boleh kurang, tidak boleh lebih:
$('#area').resizable({grid:50});containment:"#kontainer"
Membatasi pembesaran ukuran elemen juga dapat diatur berdasarkan ukuran elemen induk:
Kerangka
<div id='kontainer'>
<div id='area'>
...
</div>
</div>CSS
#kontainer {
width:450px;
height:500px;
border:1px solid #555;
}
#area {
width:170px;
height:140px;
background-color:#E86C0A;
}jQuery UI
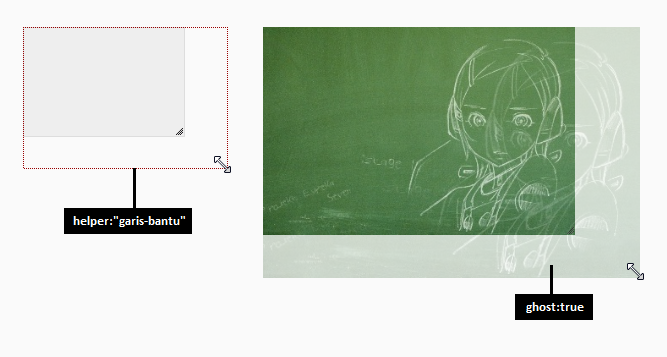
$('#area').resizable({containment:"#kontainer"});helper:"garis-bantu"
Tentukan nama kelas helper secara bebas, kemudian buat dimensinya dalam CSS. Opsi helper digunakan untuk memberikan indikator perubahan ukuran elemen:
.garis-bantu {border:1px dotted #666;}$('img').resizable({helper:"garis-bantu"});ghost:true
Menentukan nilai ghost menjadi true akan memberikan indikator perubahan ukuran elemen berupa duplikat elemen transparan:
$('img').resizable({ghost:true});
animate:true
Menentukan nilai animate menjadi true akan memberikan efek animasi pada saat ukuran elemen sedang berubah:
.garis-bantu {border:1px dotted #666;}$('img').resizable({
animate:true,
helper:"garis-bantu"
});animate:true, animateDuration:1000, animateEasing:"easeOutElastic"
Setelah menentukan opsi animate:true, opsi lain seperti penentuan kecepatan animasi dan tipe easing juga bisa diterapkan:
.garis-bantu {border:1px dotted #666;}$('img').resizable({
animate:true,
animateDuration:1000,
animateEasing:"easeOutElastic",
helper:"garis-bantu"
});alsoResize:".saya-juga"
Opsi ini akan membuat elemen .saya-juga ikut berubah jika elemen target diubah ukurannya:
Kerangka
<img src='eureka1.jpg' />
<div class='saya-juga'></div>
<div class='saya-juga'></div>
<div class='saya-juga'></div>CSS
.saya-juga {
width:369px;
height:246px;
background:#555;
margin-top:10px;
}jQuery UI
$('img').resizable({alsoResize:".saya-juga"});delay:1000
Menuliskan opsi delay:1000 akan menunda perubahan ukuran elemen selama 1000ms ke depan sejak pertama kali handle digeser:
$('#area').resizable({delay:1000});distance:40
Menuliskan opsi distance:40 akan menunda perubahan ukuran elemen sampai handle digeser sejauh 40 piksel:
$('#area').resizable({distance:40});Gambar: Projekt Eureka » Animepaper.net
2 Komentar
Unknown
\o/ \o/ \o/
Memang pantas untuk itu...mas
Sekali lagi salut mas....
\o/ \o/ \o/
Unknown
Kerja bagus teman