Cara Memperganteng Blog Pager/Navigasi Halaman Blogspot

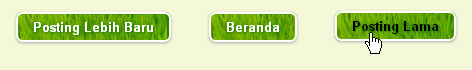
Untuk menciptakan navigasi halaman blog dengan tampilan yang luar biasa ganteng seperti ini, pertama-tama masuklah ke tab Rancangan kemudian pilih Edit HTML.
Cari kode yang tampak seperti ini:
]]></b:skin>
atau seperti ini:
</style>
Salin kode di bawah ini, kemudian letakkan tepat di atasnya:
#blog-pager {line-height:40px !important}
#blog-pager-older-link a,
#blog-pager-newer-link a,
#blog-pager a.home-link {
padding:5px 10px;
margin:2px 7px;
text-align:center;
background:#278100 url('http://4.bp.blogspot.com/-445SkQ6EG9g/TkIRpduys0I/AAAAAAAAAqI/1uUZnx_-3FY/s1600/rumput.png') repeat-x 0 -1px;
border:2px solid white;
text-decoration:none;
font:normal bold 13px Arial,Sans-Serif;
color:white;
text-shadow:1px 1px 1px #278100,0 0 5px #278100;
-webkit-box-shadow:0 1px 3px #aaa;
-moz-box-shadow:0 1px 2px #aaa;
box-shadow:0 1px 2px #aaa;
-webkit-border-radius:.5em;
-moz-border-radius:.5em;
border-radius:.5em;
}
#blog-pager-older-link a:hover,
#blog-pager-newer-link a:hover,
#blog-pager a.home-link:hover {
position:relative;
top:-1px;
color:black;
background-position:0 0;
}
#blog-pager-older-link a:active,
#blog-pager-newer-link a:active,
a.home-link:active {
position:relative;
top:1px;
background-position:0 -2px;
}Klik Simpan Template.
Warna dominan yang disarankan untuk mengimbangi tampilannya adalah: #f5f8d8
Hasil tampilan akhirnya kira-kira akan tampak seperti ini:
18 Komentar
Unknown
ane mmintany dari tombol k text =="
Unknown
mminta tombol k text ini mah text k tombol haha =="
Unknown
bingung mas ==" mengembalikan logika gmna sy gk ahli dalam css
Admin 3
Wah mas ini ada2 aja kreasinya, krenzz banget nih mas, rumpur aja bisa jd backgroundnya, hehe..!!
Unknown
mas kalo tulisan posting lama di ganti gambar sajo gimana caranya?
Taufik Nurrohman
@Bayu Aldi Yansyah: Pelajari dulu artikel ini » Klik!
Lalu ganti kata berikutnya/sebelumnya menjadi <img src='URL Gambar' />
Nik Salsabiila
siapa yang mau bantu masangin huaaaaaaaaaaaa :'( #nangis darah
Anonim
hmmm sering liat ahh -_-
Anonim
Boleh juga tuh, tinggal ganti gambar atau background yang kita suka.
Unknown
aq pake ya sob..., thx ilmux gan :)
Farid Wajdi Kardbri
mas, saya mau bertanya...
cara ngilangin "Widget by Abu Farhan" di widget paginator 3000 nya itu gimana yah? Bantuannya yah :)
Taufik Nurrohman
@Farid Wajdi Kardbri Kurang tahu. Mungkin pake
line-height:Farid Wajdi Kardbri
udah ketemu mas, cuma nambahin kode :
a[href="http://www.abu-farhan.com"]{display:none !important;}
}
di atas ]]>
Venny Unida
wah,,kalau ane backgroundnya ane kasih dengan warna gradasi,,soalnya kalau pakai gambar loadingnya lama B)
Unknown
SITUS TERBAIK MENURUT SAYA MENGENAI TUTORIAL,SEMUANYA WORK TUTORIALNYA PAKE HATI :-bd SALUT BANG. Jangan Lupa Jalan Kesini http://bram-movie.blogspot.com/ semuanya Tutor dari Situs ini 0:)
Irfan Muhammad Ghani
gan kalau pengen mindahin pager nya di bawah postingan gmn ? makasih ^_^
Taufik Nurrohman
Tambahkan kode ini di atas
<div class="comments" id="comments">Irfan Muhammad Ghani
oke gan makasih nanti saya coba :-bd