Menambahkan Fungsi Scroll pada Elemen Halaman
Tabel Konten
Untuk membuat fungsi scroll pada elemen halaman /widget, setidaknya kamu harus mengerti wujud kerangka widget standar blogspot secara umum terlebih dahulu. Bentuk widget blogspot secara umum dapat digambarkan seperti ini:
<b:widget id='HTML1' locked='false' title='Pengikut' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
...
...
...
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>Berikut ini adalah keterangannya secara singkat:
id='HTML1'menunjukkan bahwa widget tersebut memiliki ID "HTML1". Kamu sangat membutuhkan ID ini untuk menentukan elemen mana yang akan diberi fungsi scroll.- Kode
<h2 class='title'><data:title/></h2>mewakili judul widget, ciri ini sangat mudah dilihat mengingat peraturan resmi sebuah elemen judul harus selalu diapit oleh tag heading (dalam hal ini adalah<h2>) <div class='widget-content'> ... </div>adalah elemen yang mewakili isi widget. Nah, elemen inilah yang nantinya akan kita jadikan sebagai objek sasaran.<b:include name='quickedit'/>mewakili ikon wrench yang biasa kamu gunakan sebagai jalan pintas untuk mengedit elemen halaman dari halaman blog secara langsung.
Cara menerapkan fungsi scroll pada elemen halaman sebenarnya sangatlah sederhana. Kita hanya menggunakan deklarasi overflow:auto; dan menentukan tinggi maksimal sebuah konten widget secara bebas. Dalam CSS dapat dituliskan seperti ini:
#ID-WIDGET .widget-content {
max-height:200px;
overflow:auto;
}Kamu tidak perlu mengecek Expand Template Widget untuk melakukan kegiatan dahsyat ini, karena di sini kamu telah menggunakan metode penerapan CSS secara tidak langsung yang notabene lebih aman. Letakkan kode CSS tersebut tepat di atas kode ]]></b:skin> atau </style>.
Ganti ID-WIDGET dengan ID widget yang kamu kehendaki untuk diberi fungsi scroll.
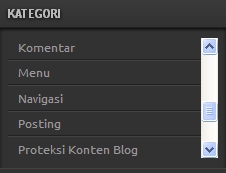
Sebagai contoh, kamu ingin menerapkan fungsi scroll ini pada elemen halaman Label seperti tampak pada gambar di atas, maka kamu harus mengganti kode ID-WIDGET dengan Label1 misalnya (tergantung dari ID widget masing-masing).
ID widget di depan kode .widget-content berfungsi untuk membatasi elemen mana yang akan terkena deklarasi overflow:auto;. Jika kamu ingin menerapkan fungsi scroll pada lebih dari satu elemen halaman dapat kamu tuliskan seperti ini:
#Label1 .widget-content,
#BlogArchive1 .widget-content,
#Followers1 .widget-content {
max-height:200px;
overflow:auto;
}Tentukan tinggi maksimal konten widget dengan mengubah value dari properti max-height.
Klik Simpan Template.

5 Komentar
Unknown
wah kalo soal ini saya lebih tau'' sedikit mas , .
btw, link mas sudah saya pasang lagi nih, maaf mas kemaren aku lupa ngikutin widget blog fsvoriteku karena kesibukan bmemasng artikel terkait, bla bla n bla mas, ,,
sekali lagi maaf ya mas :)
sekarang udah tag pasang di widget LIST OF AWESOME BLOG mas , ,
Taufik Nurrohman
@Bayu Aldi Yansyah: Seperti yang Saya duga..
Anonim
Kunjungan perdana mas, salam persahabatan dari blogger pemula yg lagi mo nuntut " ngilmu " disini..
Taufik Nurrohman
@chipmedia: Semoga bermanfaat ^_^
Unknown
Tempat Menuntut ilmu dari dasar sampai akhir. Terimakasih Mas. :-bd