CSS Sprite untuk Permintaan HTTP yang Efisien
Tabel Konten
Apa itu CSS Sprite?
CSS Sprite pada dasarnya hanyalah sebuah metode menggabungkan beberapa gambar latar menjadi satu. Hal ini bertujuan untuk menghemat waktu pemanggilan data. Misalnya begini: Anda akan merancang tiga buah tombol yang berbeda, perbedaan tersebut tentunya akan menimbulkan kebutuhan gambar latar yang berbeda-beda pula. Secara normal, inilah yang akan Anda lakukan:
.button-1 {background:transparent url('img/tombol-1.jpg') no-repeat 50% 50%}
.button-2 {background:transparent url('img/tombol-2.jpg') no-repeat 50% 50%}
.button-3 {background:transparent url('img/tombol-3.jpg') no-repeat 50% 50%}<a href='#' class='button button-1'>Button 1</a>
<a href='#' class='button button-2'>Button 2</a>
<a href='#' class='button button-3'>Button 3</a>Akan ada begitu banyak file gambar yang harus dipanggil. Pada ilustrasi di atas, sebuah peramban harus memanggil gambar sebanyak tiga kali! Dan itu belum termasuk latar untuk :hover dan :active
/* global button styles */
.button {}
/* default state */
.button-1 {background:transparent url('img/tombol-1.jpg') no-repeat 50% 50%}
.button-2 {background:transparent url('img/tombol-2.jpg') no-repeat 50% 50%}
.button-3 {background:transparent url('img/tombol-3.jpg') no-repeat 50% 50%}
/* hover state */
.button-1:hover {background-image:url('img/button-1_hover.jpg')}
.button-2:hover {background-image:url('img/button-2_hover.jpg')}
.button-3:hover {background-image:url('img/button-3_hover.jpg')}
/* active state */
.button-1:active {background-image:url('img/button-1_active.jpg')}
.button-2:active {background-image:url('img/button-2_active.jpg')}
.button-3:active {background-image:url('img/button-3_active.jpg')}Jika semuanya kita hitung, maka total permintaan HTTP adalah sebanyak 9 kali hanya untuk tiga tombol saja! Dan itu jelas akan memperlambat waktu akses halaman web.
Satu lagi hal yang paling penting adalah bahwa saat sebuah elemen belum dikenai event :hover atau :active, maka gambar latar untuk efek :hover dan :active pada elemen tersebut tidak akan terpanggil. Jika itu terjadi, maka ketika pertama kali Anda mendekatkan pointer mouse Anda pada sebuah tombol dengan struktur desain seperti di atas, hal yang akan terjadi adalah Anda akan mengalami saat-saat “kehilangan background”. Sebuah saat dimana Anda tidak akan melihat apapun kecuali sebuah ruang kosong tak berwarna pada elemen yang sedang Anda sentuh. Hingga ketika Anda melakukan aksi hover untuk yang ke dua dan ke tiga kali barulah gambar latar akan termuat dan terlihat:
Solusi: Gabungkan Semua Gambar Latar
Yang terpenting, saat menggabungkan bahan-bahan berupa gambar, ketahui terlebih dahulu ukuran tinggi dan lebar gambar secara teliti. Anda akan sangat membutuhkannya nanti.

Nah, jika sudah, sekarang Anda tinggal membuat deklarasi master untuk memanggil gambar latar tersebut. Sisanya tinggal mengubah posisi latar saja sesuai dengan masing-masing jenis tombol:
/* Memanggil gambar latar sekali saja pada kelas utama */
.btn {
display:inline-block;
background:transparent url('img/sprites.jpg') no-repeat 0 0;
width:119px; /* Lebar harus sama dengan ukuran gambar tunggal */
height:29px; /* Tinggi harus sama dengan ukuran gambar tunggal */
cursor:pointer;
font:normal normal 0/0 a;
color:transparent;
text-shadow:none;
}
/*
Spesifikasi dimulai dari sini.
Karena Anda telah menggunakan gambar-gambar yang telah digabungkan,
maka yang perlu Anda lakukan hanyalah mengubah posisi gambar saja
*/
.btn-ok {background-position:0 0}
.btn-cancel {background-position:-119px 0}
.btn-browse {background-position:-238px 0}
.btn-ok:hover {background-position:0 -29px}
.btn-cancel:hover {background-position:-119px -29px}
.btn-browse:hover {background-position:-238px -29px}<a href='#' class='btn btn-ok'>OK</a>
<a href='#' class='btn btn-cancel'>Cancel</a>
<a href='#' class='btn btn-browse'>Browse</a>Demonstrasi
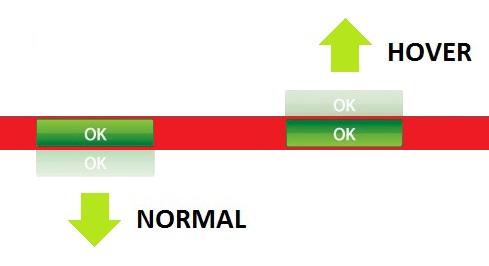
Tombol-tombol di atas adalah hasil akhir dari pekerjaan ke dua. Secara kasat mata, ketiga tombol di atas tampak menggunakan enam buah gambar latar (tiga gambar untuk kondisi normal dan tiga gambar lagi untuk efek hover). Tapi kenyataannya ketiga tombol tersebut hanya menggunakan satu gambar latar yang sama. Begitu pula saat event :hover, saat itu Saya hanya mengangkat posisi latarnya saja ke atas, sehingga gambar latar yang tersembunyi di bawahnya akan tampak. Gerakannya memang cepat, jadi efek pengangkatannya tidak terlihat.
Mungkin akan lebih mudah dimengeti jika Saya perlambat gerakannya dengan CSS Transisi:

Hal yang Tidak Bisa Dilakukan CSS Sprite
Teknik CSS Sprite tidak bisa digunakan untuk duplikasi gambar latar (CSS background-repeat). Sebenarnya masih bisa, tapi hanya sebatas satu sumbu saja, repeat-x atau repeat-y.
Contoh CSS Sprite

![]()
8 Komentar
Musa Khairul Umam
Menarik nih dicoba
Unknown
boleh juga nih gan
iam
Pantesan, waktu jaman saya pake blogspot, pernah liat template yang menggunakan teknik ini. Ternyata namanya CSS Sprite :D
Abyzahra
waduh, masih terlalu pusing untuk dicoba , hehe
Hengki Kristianto
penjelasan dari agan dapat dengan mudah saya mengerti, banyak sudah blog lain yang saya kunjungi tetapi saya malah jadi bingung atas penjelasannya. Terimakasih atas artikelnya gan, salam kenal dan salam blogger (selanjutnya ke css transisi gan he he)
Anonim
Wah Nikmat banget bang belajarnya kalo kayak gini,, Keep Aplaus for you,, \o/
Dhani Site
saya pelajari dulu deh .. thanks post
Anwar Muhamad
Bener-bener hebat yang punya web ini salut aku mas,,,