Popup Formulir Komentar Blog dengan JQuery
Tutorial ini sudah tidak terlalu efektif lagi untuk diterapkan pada tema Blogger standar saat ini mengingat formulir komentar bisa berpindah-pindah posisi.
Mengingat cara ini sedikit sulit, Saya sudah membuat versi ringkasnya di sebuah artikel baru. Semoga cara yang satu ini lebih mudah: Menyelesaikan Masalah jQuery Popup Formulir Komentar Blogger

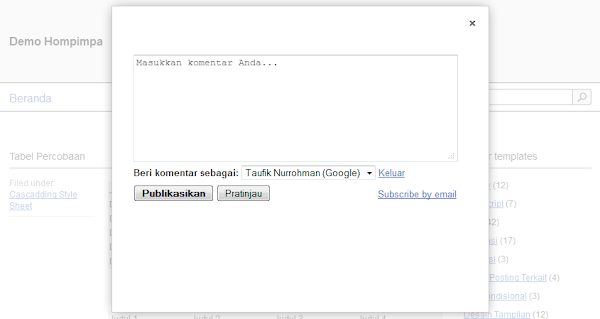
Saya mencuri desainnya dari panel kontrol Blogger hehe. Anda pasti selalu ingat saat sedang mengunggah gambar atau mengedit tema atau mengubah pengaturan blog. Seringkali Anda akan berhadapan dengan jendela munculan yang Saya rasa sangat menarik jika bisa kita terapkan pada formulir komentar sebuah blog.
Meski sedikit sulit, tapi sebenarnya ada beberapa hal yang umum ditemui dalam tema blogspot sehingga keseragaman itu bisa meringankan kerja kita.
Pertama-tama masuklah ke halaman editor HTML tema Anda kemudian cek Expand Tema Widget agar seluruh widget bisa dijabarkan.
Setelah itu temukan kode yang tampak seperti ini:
<div id='comment-form' class='comment-form'>
Atau mungkin Anda juga akan menemukan kode yang berbeda seperti ini:
<div id='respond'>
Tip: Tekan CTRL + F kemudian ketik 'comment-form' atau 'respond' untuk mempermudah pencarian.
Jika sudah ketemu, tambahkan kelas pop-form di samping kelas yang sudah ada seperti ini:
<div id='comment-form' class='comment-form pop-form'>Atau jika tidak terdapat kelas tambahkan atribut class='pop-form' pada elemen tersebut seperti ini:
<div id='respond' class='pop-form'>Fokuslah pada kode yang Anda temukan tersebut. Pada bagian atas tambahkan kode ini:
<button class='openform'>Poskan Komentar</button>dan di bagian bawahnya sisipkan kode ini:
<a class='close' href='#'>×</a>Sehingga hasilnya menjadi seperti ini:
<button class='openform'>Poskan Komentar</button>
<div id='comment-form' class='comment-form pop-form'>
<a class='close' href='#'>×</a>
...
...
...
</div>Lakukan hal yang sama pada elemen-elemen sejenis yang Anda temukan berikutnya.
Setelah itu temukan kode ini:
]]></b:skin>
Salin kode CSS di bawah ini kemudian letakkan tepat di atas kode ]]></b:skin>:
.pop-form {
position:relative;
width:470px;
height:370px;
padding:30px;
background:white url('http://4.bp.blogspot.com/-WUW67PkelvY/T0ZiitlF2mI/AAAAAAAACMc/ppKAVJUatRU/s1600/loading-32-v1.gif') no-repeat 50% 50%;
border:1px solid #ccc;
-webkit-box-shadow:0 1px 17px -3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 17px -3px rgba(0,0,0,.4);
box-shadow:0 1px 17px -3px rgba(0,0,0,.4);
overflow:hidden;
}
.pop-form iframe {
max-width:none !important;
height:370px !important;
background-color:white !important;
background-image:none !important;
overflow:auto !important;
}
.pop-form a.close {
display:block;
position:absolute;
top:12px;
right:17px;
z-index:7;
text-decoration:none;
color:#666;
font:normal bold 18px/normal Arial,Sans-Serif;
background:none;
border:none;
outline:none;
}
#whitelay {
position:fixed !important;
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
width:100%;
height:100%;
background-color:white;
opacity:.7;
filter:alpha(opacity=70);
}
button.openform {
cursor:pointer;
border:1px solid #d8d8d8;
padding:7px 12px;
font:normal bold 11px/normal Arial,Sans-Serif;
color:#555;
background-color:#f5f5f5;
background-image:-webkit-linear-gradient(#f4f4f4,#f1f1f1);
background-image:-moz-linear-gradient(#f4f4f4,#f1f1f1);
background-image:-ms-linear-gradient(#f4f4f4,#f1f1f1);
background-image:-o-linear-gradient(#f4f4f4,#f1f1f1);
background-image:linear-gradient(#f4f4f4,#f1f1f1);
margin:15px 0;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
button.openform::-moz-focus-inner {
margin:0;
padding:0;
border:none;
outline:none;
}
button.openform:hover {
background-color:#f4f4f4;
background-image:-webkit-linear-gradient(#f9f9f9,#f1f1f1);
background-image:-moz-linear-gradient(#f9f9f9,#f1f1f1);
background-image:-ms-linear-gradient(#f9f9f9,#f1f1f1);
background-image:-o-linear-gradient(#f9f9f9,#f1f1f1);
background-image:linear-gradient(#f9f9f9,#f1f1f1);
border-color:#bbb;
-webkit-box-shadow:0 2px 0 rgba(0,0,0,.04);
-moz-box-shadow:0 2px 0 rgba(0,0,0,.04);
box-shadow:0 2px 0 rgba(0,0,0,.04);
-webkit-transition:all .26s ease-out;
-moz-transition:all .26s ease-out;
-ms-transition:all .26s ease-out;
-o-transition:all .26s ease-out;
transition:all .26s ease-out;
}
button.openform:focus,
button.openform:active {
background-color:#ddd;
background-image:none;
-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,.1);
-moz-box-shadow:inset 0 1px 2px rgba(0,0,0,.1);
box-shadow:inset 0 1px 2px rgba(0,0,0,.1);
}Lalu temukan kode ini:
</head>
Salin kode ini dan letakkan di atasnya:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script><script>
//<![CDATA[
$(document).ready(function() {
// Atur posisi kotak dialog dengan JavaScript
$('div.pop-form').css({
'position' :'fixed',
'top' :'50%',
'left' :'50%',
'margin-left' :-($('div.pop-form').outerWidth()/2),
'margin-top' :-($('div.pop-form').outerHeight()/2),
'z-index' :9999,
'display' :'none'
}).find('iframe').hide();
// Membuka kotak dialog
$('button.openform').click(function() {
$('body').append('<div id="whitelay"></div>');
$('div.pop-form').fadeIn('fast', function() {
$('iframe', this).delay(1600).fadeIn('fast');
});
return false;
});
// Menutup kotak dialog
$('div.pop-form a.close').click(function() {
$(this).parent().hide();
$('#whitelay').remove();
return false;
});
});
//]]>
</script>Kode yang Saya beri garis bawah adalah jQuery. Jika tema Anda sudah dilengkapi dengan jQuery, singkirkan kode tersebut!
Klik Simpan Tema. Seharusnya sekarang sudah jadi.

48 Komentar
Unknown
waduh bang kok Gak mempan ya soalx saya pake kode kotak komentar yang baru,
( threaded komen )
Unknown
Demonya ngga ada mas ?
Taufik Nurrohman
@Syndicate OSSaya nggak suka nyepam blog mas :)
Taufik Nurrohman
@system of blogSepertinya memang susah untuk yang sudah difasilitasi dengan Thread Comments karena formulir komentarnya sendiri juga sudah dikuasai oleh script dari Blogger:
Maksudnya, script yang bisa bikin formulir komentarnya ngangkat ke posting komentar terdekat (komentar yang akan dibalas).
Unknown
Maksud Kode itu gimana ya aku bingung bang taufik
Taufik Nurrohman
@system of blogIntinya sih sebagian besar isi template blogspot cuma diisi dengan kondisional. Jika kondisi
data:post.embedCommentFormbernilai benar, maka data<b:include data='post' name='threaded_comment_js'/>akan dipanggil. Mengenai data tersebut biasanya sudah disimpan di dalam tag<b:includable>terkait. Tag tersebut berisi elemen-elemen tertentu seperti formulir komentar, daftar komentar dll. Kita menggunakan<b:include>agar kita tidak perlu menuliskan elemen yang sama berkali-kali.Untuk melipatgandakan elemen cukup dengan memanggil
<b:include>terkait berkali-kali.Kira-kira begitu kali ya.... hehe..
Unknown
Hehehehhee Aku Masih Gak Ngerti Bang hehehehe, kalau gak langsung di kasi kode dan praktek :D, maklumin aja lah kalau gitu :)
RIZKY ON THE NET
gan saya mau tanya kalau cara membuat tanda berbeda untuk admin "owner" (komentar) seperti disini gimana ya,,??
soalnya saya juga menggunakan komentar yang bertingkat kodenya beda dengan komentar default blogger,mohon penjelasannya
Taufik Nurrohman
@RIZKY ON THE NETContohnya ada di sini http://hompimpaalaihumgambreng.blogspot.com/2011/08/membedakan-tampilan-komentar.html
Atau untuk efek yang lebih dahsyat bisa menggunakan ini: http://artistutorial.blogspot.com/2011/09/threaded-comments-for-blogger-comment.html
RIZKY ON THE NET
@Taufik Nurrohman'komentar-admin nya di ganti dengan apa gan kok gak aktif efeknya gan
Taufik Nurrohman
@RIZKY ON THE NETSaya sudah lihat blognya. Kalau untuk model komentar itu bukannya sudah ada kelas-kelas khusus untuk membedakan komentar administratornya:
Setiap imbuhan
_aitu adalah kelas khusus untuk administrator. Coba dicek lagi kode CSSnya. Atau mungkin kamu pakenya yang versi lama. Coba cek posting terbarunya di ArtistutorialAnonim
Assalamualaikum Bismillah Alhamdulillah | Mas saya mintak tolong buatkan dong kotak komentar kyak diatas, saya sudah mencoba berkali kali tetep ndak bisa cz kotak komentar saya udah dalam bentuk tooggle jdi agak bngung. Tolong ya Mas, saya sangat menghargai bantuan dari kmu. .......? Trima ksih mas atas bantuannya | Alhamdulillah Wassalamualaikum.
Taufik Nurrohman
@Jefry DewanggaCoba kirimkan email sama passwordnya dari formulir kontak di blog ini ⇒ Klik pada menu Tentang Blog Ini
Anonim
@Taufik NurrohmanAssalamualaikum Bismillah Alhamdulillah | Sudah saya kirim mas, tolong ya saya mempercyakan nih pada kmu mas...?
trima ksih, Oy saya boleh tanya ndak, bagaimana sih caranya buat tentang kayak di blog kmu tuh, bagus bnget mas, aq pngen bnget punya blog kyak kmu ginih. Mohon bantuan tutorialnya ya...?
Alhamdulillah Wassalamualaikum.
Putra
bang, pemanggilnya saya taruh di bwah postingan kok gak bisa yah??
alam-perwira*blogspot*com
Taufik Nurrohman
@Jefry DewanggaSudah jadi mas. Agak puyeng juga baca CSSnya hehe...
Ada beberapa kode yang Saya hapus, tapi tidak Saya hapus secara permanen. Cuma Saya taruh di dalam comment CSS:
Jika ingin mengaktifkannya lagi tinggal buang simbol
/*dan*/Pada intinya itu semua cuma proses
.slideDown()dan.slideUp(). Saat menu diklik, maka efek.slideDown()dan.slideUp()terjadi. Begitu saja. Tinggal kreativitasnya saja. Yang penting pelajari cara kerjanya lebih mendalam dan tidak sekedar menyalin kode. Kalau sudah bisa begitu, bikin efek apa saja bisa. Bikin blog bisa terbang juga bisa! :)Taufik Nurrohman
@Alam PerwiraMaksudnya tombolnya ditaruh di bawah posting? Seharusnya sih bisa. Coba sekarang dipraktekan lagi mas. Sepertinya masalahnya ada di comments JQuery. Saya pikir justru bagus kalau sebuah script diberi keterangan cara kerja, tapi ini malah bikin nggak berfungsi. Haduh... Saya tadi sempat coba di blognya mas Jefry Dewangga sempat nggak jadi, terus Saya hapus semua comment JavaScriptnya dan sekarang sudah jadi.
Putra
@Taufik Nurrohman jadi masalahnay di jquery nya bang?? :D
oke, tak cobone meneh
Anonim
@Taufik Nurrohman Assalamualaikum Bismillah Alhamdulillah | Matur nuwun sanget mas, ya css blog aq kompress mas, byar beratnya berkurang dikits.
Klau waktu di klik tentang trus semua postingannya hilang ntu gimana mas, apa juga sama pkek .slideUp() dan .slideDown()...? Nanti saya coba kreasi sendiri...?
Jujur klw saya jQuery ntu agak kurang paham mas, Klw css ntu kan format penulisannya "Tag/Id/class{diskripsi}" gimana sih sebenernya format penulisannya ntu....? Klw saya belajar di W3School masih bngung mas...? Mohon bantuan tutorialnya ya...?
Ya mas kode yang ntu tadi sudah saya hapus ajah, n skrang Popup komentarnya sudah saya kreasi sedikit. Hehehehe.
Ndak merepotkan ta mas kmu bantu saya sampai sejauh ini, padahal kita kan belum pernah ketemu bahkan kenal.
Skali lagi saya mengucapkan terima ksih yang sebesar besarnya pada kmu mas, n saya berharap tidak capek-capek untuk membagikan ilmu yang mas punya kepada teman-teman Blogger yang lain, termasuk saya mas.
Alhamdulillah Wassalamualaikum.
Taufik Nurrohman
@The7BloggersWaalaikumsalam...
Iya, itu cuma pake
.slideDown()dan.slideUp().Penulisan selektor CSS bisa dipelajari di sini:
http://hompimpaalaihumgambreng.blogspot.com/2011/08/aturan-penulisan-selektor-dalam-css.html
Taufik Nurrohman
@Alam PerwiraHmmm... kayaknya teknik ini memang agak susah untuk diterapkan ya. Mungkin kapan-kapan akan Saya buat pluginnya saja supaya masangnya lebih cepet. Tinggal brot ces pleng! Simsalabim JADI!
Biasanya itu pake kombinasi JQuery
.wrap()Masih harus belajar dulu.
Putra
@Taufik Nurrohman iyaa susah, mending pake plugin
rel="plugin"dishare bang, buat bahan belajar :D
Anonim
@Taufik Nurrohman Assalamualaikum Bismillah Alhamdulillah | Saya sudah lumayan bisa mas css, mksud saya bagaimana aturan penulisan jQuery tuh...?
Oy bisa ndak blog aq di pasang thread comment...? Kalau bisa saya mintak tolong sama kmu buatin dong, maf ya mas saya emang baru naksir sama thread komen, mohon bantuannya ya...?
Oy apa kmu ndak marah kalau aq kbnyakan minta tolong ama kmu mas....?
Trima kasih.
Alhamdulillah Wassalamualaikum.
Taufik Nurrohman
@The7Bloggers Ada beberapa hal yang sangat mendasar mengenai perbedaan antara meminta bantuan dengan tidak semangat berusaha.
Mungkin kamu cuma masih terlalu muda dalam hal kerjasama.
Di sini ada blog bagus tentang thread comments: http://artistutorial.blogspot.com/2011/09/threaded-comments-for-blogger-comment.html
Kalau kamu melihat di bagian daftar komentar, banyak sekali orang yang bilang tidak bisa dan pada akhirnya minta tolong sama developer thread commentnya. Kamu coba saja tuh minta dibuatkan melalui fasilitas komentarnya, pada akhirnya nanti pasti dapat balasan yang kira-kira isinya memerintahkan untuk mengirimkan template (dalam bahasa Inggris). Dari situ kamu akan dapat bantuan lagi hehe...
Thread comments rombakannya rumit, mas. Nggak sanggup Saya. Saya saja gagal sampai tiga kali dan sampai tanya balik pula ke blog itu.
Unknown
Assalamualaikum...mas taufik saya sudah coba berhasil mas...??
Tapi kendala yang saya temui bentuk popup formulir komentarnya nya hanya separuh (ukuran width-nya) ngak penuh. udah saya coba utak atik masih blom ketemu..Mohon bantuannya MAs....^_^"
Taufik Nurrohman
@ANGGA CAH PARE Coba tambahkan ini:
Anonim
@Taufik Nurrohman Assalamualaikum Bismillah Alhamdulillah | Thanks for your help and information, this is very useful...? Hehehehe (In english)
Alhamdulillah Wassalamualaikum.
Unknown
@Taufik Nurrohmanok berhasil mas.......trimakasih mas udah memberikan pencerahan untuk saya...^_^
Anonim
@Taufik NurrohmanAssalamualaikum Bismillah Alhamdulillah | Mas saya akhirnya mengerti konsep dasar "Tentang" yang ada di blog anda setelah saya utek2 blog saya sendiri dengan mencontoh tutorial dari blog anda, skrang popup komentar saya, saya tambahkan animasi sedikit mas.
Hehehehe kalau anda berkenan boleh melihatnya mas...? Hehehehe trima ksih ya...?
Trima ksih | Alhamdulillah Wassalamualaikum.
Id Bloger
Wah punya saya malah Loading lama banget kagak berhenti henti :(
Taufik Nurrohman
@Donstera Loadingnya lama apa memang gagal tampil? :\ Mending coba pake versi yang sudah Saya ringkas saja mas, di sini
Caesar Rendra
bang,
scriptnya ini bisa kita ubah jadi script buku tamu POP UP gak ??
kalo bisa , mohon kasi tau caranya bang hehehe :D
Putra
@Caesar Rendra Cuman mbantu balas pak Taufik :D
sini bang Caesar Rendra http://hompimpaalaihumgambreng.blogspot.com/2012/04/iframe-preloader.html :-d
Unknown
mas kok di blog ane ga ketemu kode ini sih... :Ozz :Ozz :Ozz
<div id='comment-form' class='comment-form'>
<div id='respond'>
Taufik Nurrohman
Putra
ask.
biar kerasa smoth nya waktu diclose itu gmn? namanya jquery apa, lupa hehe =D
Taufik Nurrohman
MUX SPARROW
Salam alaikum, lama gak nungul di sini alhlamdulillah masih eksis Mas Taufik :D
btw, dari sebulan kemaren coba bikin pop up komentar disqus di blog, tapi gak bisa-bisa.. (abis liat tutorial ini dan jquery iframe preloader).
Ada saran, Mas?
Taufik Nurrohman
Wa'alaikumsalam. Biasanya mereka memakai plugin kotak dialog. Misalnya begini:
Dicari di Google ada banyak, pakai kata kunci
lightbox plugin. Saya tidak biasa memakai barang-barang pihak ke tiga. Biasa bikin plugin sendiri.Ini contohnya: http://jsfiddle.net/tovic/43eG7/53/
MUX SPARROW
wow mantep, Mas.. makasih.. ane cobain tutorialnya. :-d
MUX SPARROW
udah dicobain.. tapi masih gagal Mas.. bingung musti digimanain ya? :'(
http://muxwup.blogspot.com/
Taufik Nurrohman
Sudah ada ID
opendanclosepada tombol di blogmu. Setiap ID itu harus berbeda-beda. Sampel di atas itu cuma contoh, selektor-selektor harus disesuaikan sendiri. Selain itu, seperti biasa: banyak yang error :DUntuk mengecek error kode, tinggal di-console saja, nanti keluar pesan-pesan errornya.
Pada Google Chrome, tekan kombinasi tombol CTRL + SHIFT + i. Pada Firefox, tekan kombinasi tombol CTRL + SHIFT + k.
Setelah panel muncul, muat ulang halaman blog dan lihat pesan-pesan yang muncul. Untuk melihat letak kesalahan, klik pada pesan error tersebut, nanti akan keluar jendela munculan.
Yang penting buat dulu supaya kotak popupnya bekerja. Masalah Disqus nanti dulu. Kalau popup sudah bekerja, tinggal memasukkan embed komentar Disqus ke dalam kotak tersebut.
MUX SPARROW
ooo gara-gara itu yaa.. maklum hobi modif template tapi ilmu pas-pasan Mas.. :D siap. saya ikuti petunjuk dan pelajari cara ngatasinnya. Makasih banyak, Mas.. *nanti saya lapor lagi ya hehe :D
budkalon
eng, saya kan pake paket javascript buat komentar yang akang berikan di blog ini, nah gimana caranya supaya
alert(emoMessage)-nya menjadi popup kayak gini? Atau supaya saat diklik emotnya, bukan alert window yang keluar, tapi popup yang sudah dijelaskan di atas,terima kasih, mohon bantuannya :)
Taufik Nurrohman
Ganti saja perintah
alert()dengan fungsi untuk menampilkan kotak dialog. Mengenai kode JQuery popup dialog bisa dicari di sini atau di Google:Terkait: Emoticon dengan JQuery
budkalon
Terima kasih, sudah berhasil :)
Unknown
Mas kalo menghilangkan Pop Up pada Reply Komentar gimana yah ??
saya pake Thread Commentnya http://artistutorial*blogspot*com/2012/01/threaded-comments-for-blogger-comment*html
Mohon bantuannya.
Unknown
jika anda ingin belajar php atau website sambil download game mp3 video dan software kunjungi downloadcyber.byethost31.com