JQuery .parent(), .parents() dan .children()
Singkat saja, .parent() digunakan untuk menyeleksi elemen induk terdekat. .parents() digunakan untuk menyeleksi elemen induk pada level tertentu. .children() digunakan untuk menyeleksi anak elemen terdekat.
Kita mulai dengan .parent(). Katakanlah kita mempunyai sebuah elemen daftar seperti ini:
<ul>
<li>Item daftar</li>
<li>Item daftar</li>
<li><a href="#">Daftar dalam tautan</a></li>
<li>Item daftar</li>
</ul>Jika kita ingin menyeleksi elemen induk terdekat dari <a> agar dikenai CSS border berupa border:1px dotted black, maka yang perlu Anda lakukan adalah seperti ini:
$('a').parent().css('border', '1px dotted black');Dengan begitu, elemen <li> yang menjadi induk dari elemen tersebut akan dikenai border dotted berwarna hitam. Namun berbeda dengan .parents(). Saat kita menggunakan .parents(), kita bisa bebas menentukan elemen induk level berapapun:
$('a').parents('ul').css('border', '1px dotted black');Kode di atas tidak akan menyeleksi elemen <li> yang menjadi induk dari elemen <a> melainkan akan mengenai elemen <ul> yang menjadi elemen induk dari <a> dan juga <li>
.children() tidak akan membuat Anda bingung. Ini hanya akan menyeleksi anak elemen level pertama saja, sedangkan anak elemen sejenis di bawahnya/di dalamnya tidak akan ikut terkena:
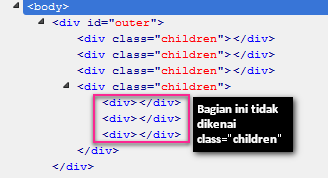
$('#outer').children().addClass('children');Kode di atas akan menambahkan kelas children pada anak level pertama dari elemen #outer, sedangkan elemen-elemen selain anak pertama akan diabaikan:

Cara kerja .children() pada dasarnya sama dengan selektor CSS3 ">" yang akan menyeleksi anak elemen terdekat saja:
$('#outer > div').addClass('children');Anda bisa menggunakan cara di atas atau juga menggunakan cara .children(). Semuanya tergantung keadaan.
1 Komentar
Unknown
\o/ Dah mulai nih aku pelajari dulu ini, aku tunggu episode selanjutnya